前言
2021 年最后一天,疫情还没有完全结束,武汉市政府也取消了跨年活动。今晚,就连地铁都提前到 9 点关闭,大家都在家里跨年。这不,我也在家里跨年。不过我并没有看晚会,而是整理了一篇前端小技巧,算是给自己 2021 年一个小小的总结。
正文
用 CSS 隐藏元素有很多种方法,这里介绍 3 种常见的。
opacity: 0
特点是【看不见,占空间,摸得着】
- 元素隐藏
- 不改变布局
- 如果绑定了事件,点击该区域,是可以触发事件的
visibility: hidden
特点是【看不见,占空间,摸不着】
- 元素隐藏
- 不改变布局
- 如果绑定了事件,点击该区域,是无法触发事件的
display: none
特点是【看不见,不占空间,摸不着】
- 元素隐藏
- 改变布局
- 如果绑定了事件,点击该区域,是无法触发事件的
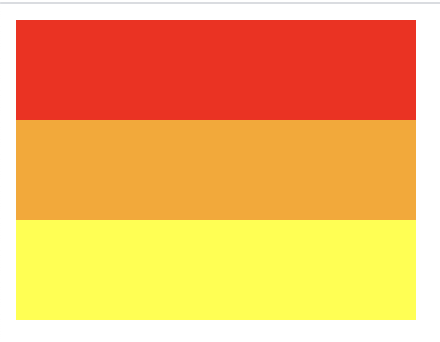
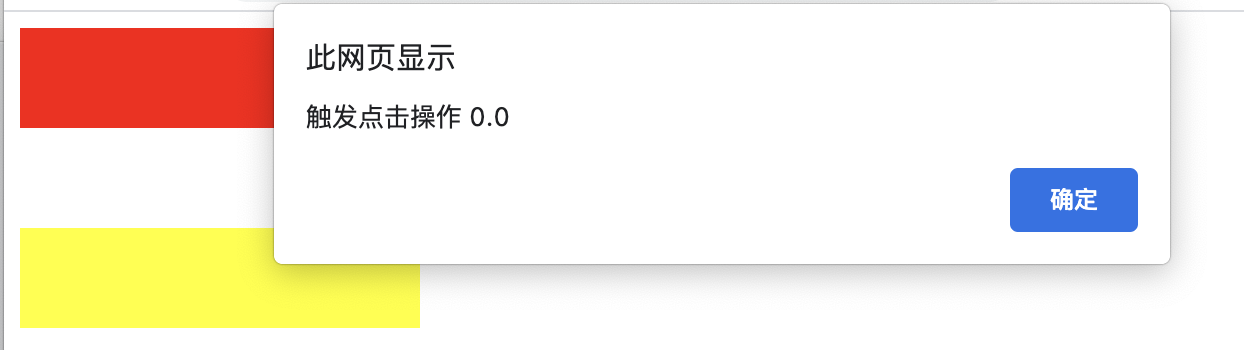
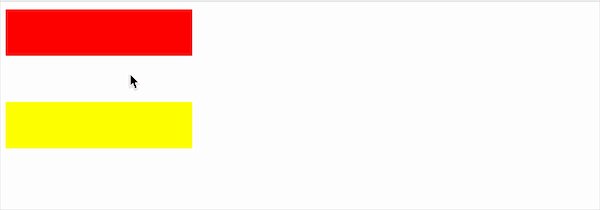
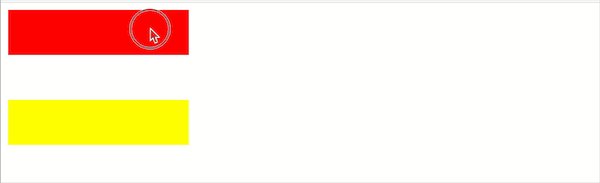
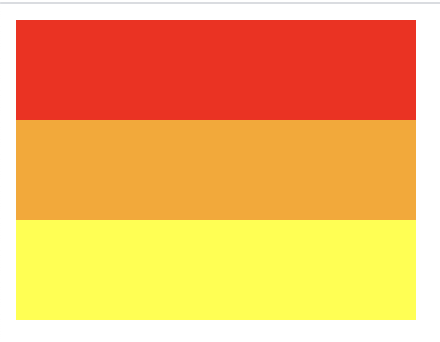
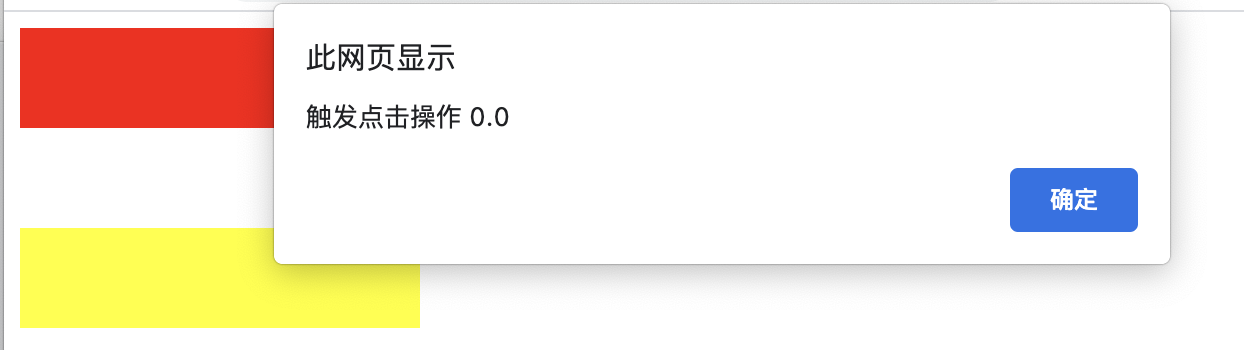
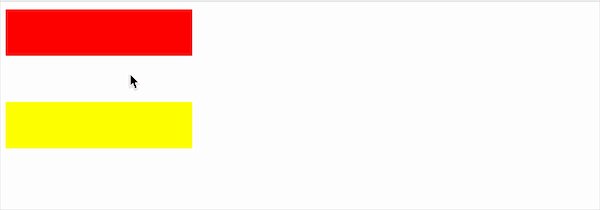
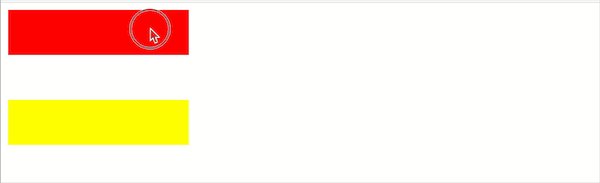
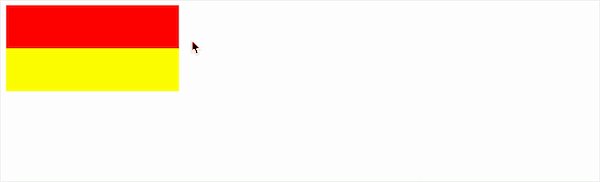
接下来,我们来编写代码验证一下。首先写入三个方块,对中间的橙色方块添加点击事件。代码及页面效果如下所示:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| <!DOCTYPE html>
<html>
<head>
<style type="text/css">
.box {width: 200px;height: 50px;}
.red {background-color: red;}
.orange {background-color: orange;}
.yellow {background-color: yellow;}
</style>
</head>
<body>
<div>
<div class='box red'></div>
<div class='box orange' id="btn"></div>
<div class='box yellow'></div>
</div>
<script type="text/javascript">
document.getElementById("btn").onclick = function() {
alert('触发点击操作 0.0');
}
</script>
</body>
</html>
|



opacity: 0
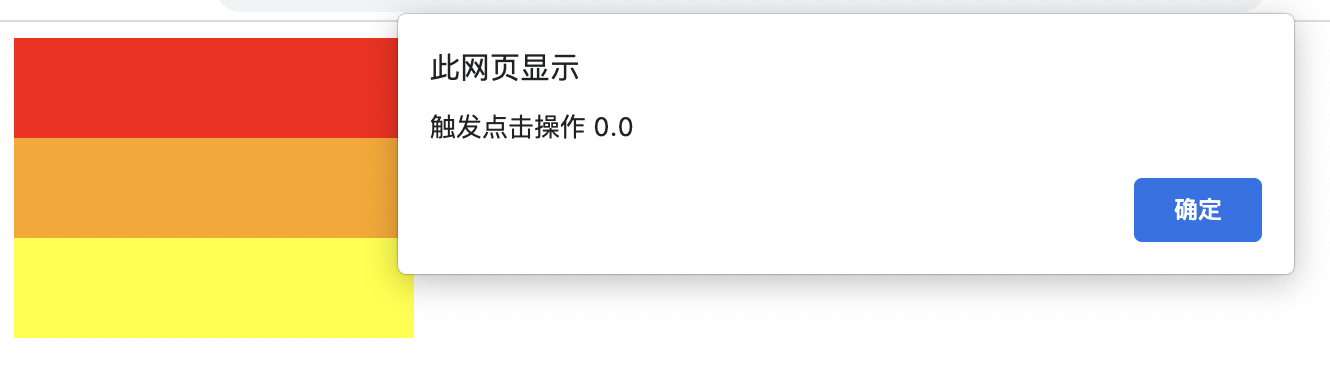
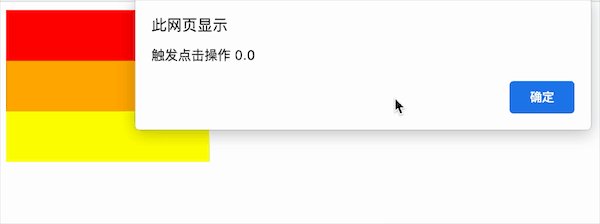
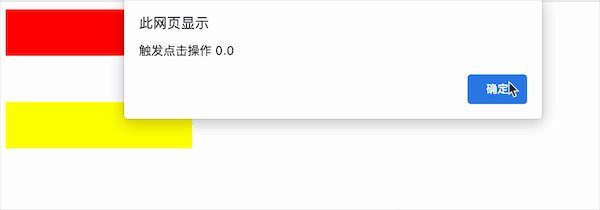
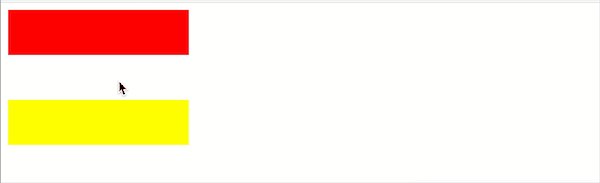
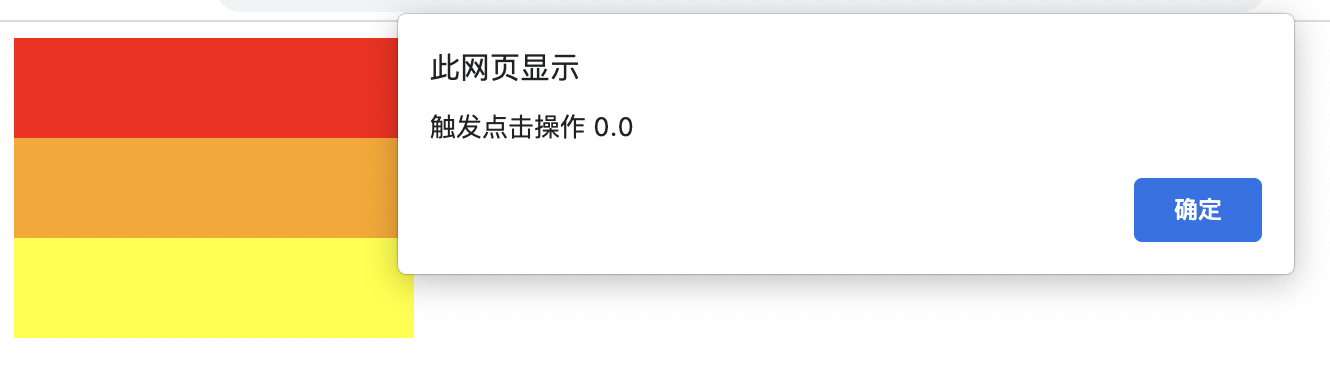
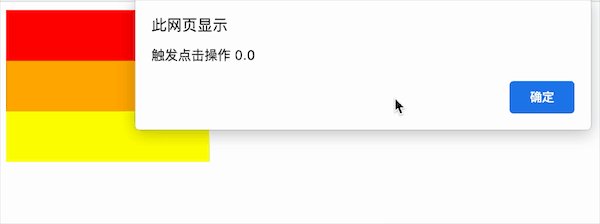
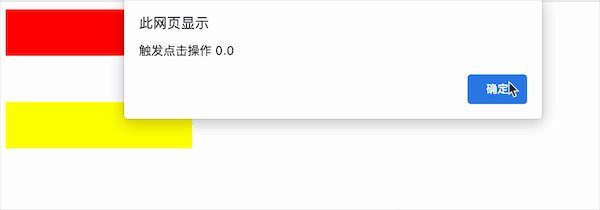
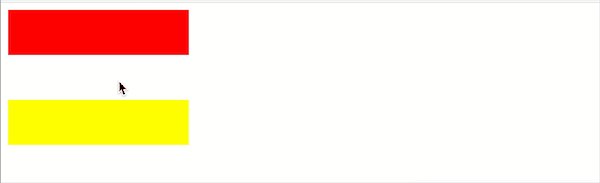
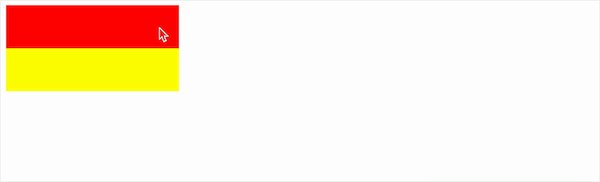
对中间橙色方块添加 opacity: 0 样式,代码及效果如下:
- 元素隐藏
- 不改变布局
- 如果绑定了事件,点击该区域,是可以触发事件的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html>
<head>
<style type="text/css">
.box {width: 200px;height: 50px;}
.red {background-color: red;}
.orange {background-color: orange;}
.yellow {background-color: yellow;}
.opacity {opacity: 0}
</style>
</head>
<body>
<div>
<div class='box red'></div>
<div class='box orange opacity' id="btn"></div>
<div class='box yellow'></div>
</div>
<script type="text/javascript">
document.getElementById("btn").onclick = function() {
alert('触发点击操作 0.0');
}
</script>
</body>
</html>
|



visibility: hidden
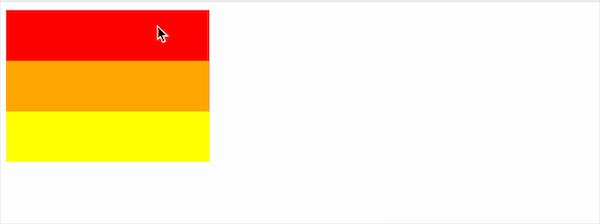
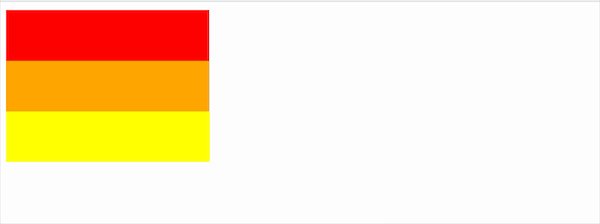
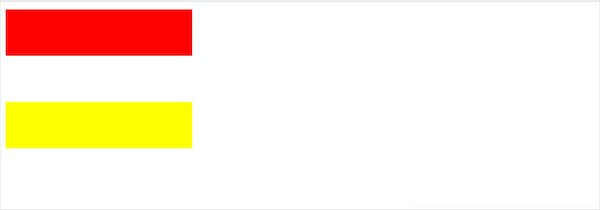
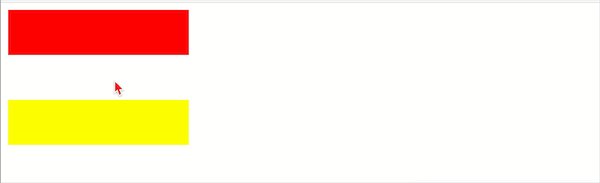
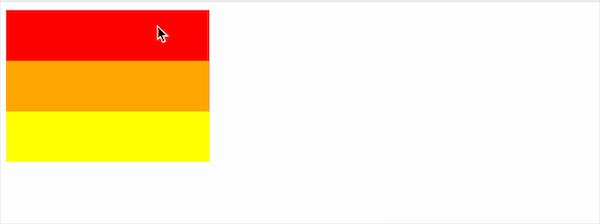
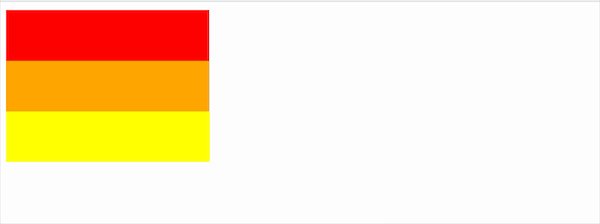
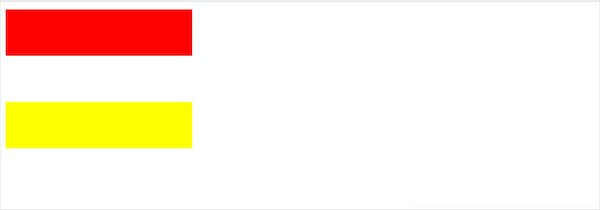
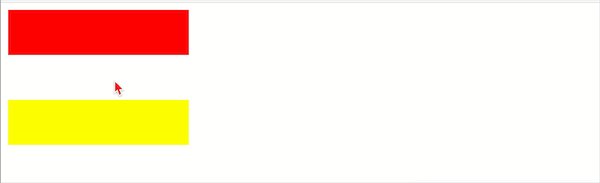
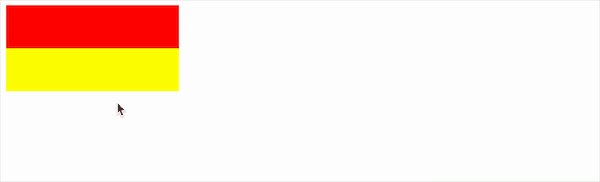
对中间橙色方块添加 visibility: hidden 样式,代码及效果如下:
- 元素隐藏
- 不改变布局
- 如果绑定了事件,点击该区域,是无法触发事件的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html>
<head>
<style type="text/css">
.box {width: 200px;height: 50px;}
.red {background-color: red;}
.orange {background-color: orange;}
.yellow {background-color: yellow;}
.visibility {visibility: hidden}
</style>
</head>
<body>
<div>
<div class='box red'></div>
<div class='box orange visibility' id="btn"></div>
<div class='box yellow'></div>
</div>
<script type="text/javascript">
document.getElementById("btn").onclick = function() {
alert('触发点击操作 0.0');
}
</script>
</body>
</html>
|



display: none
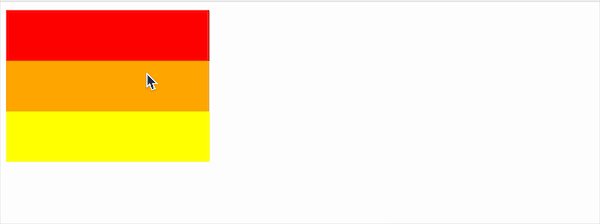
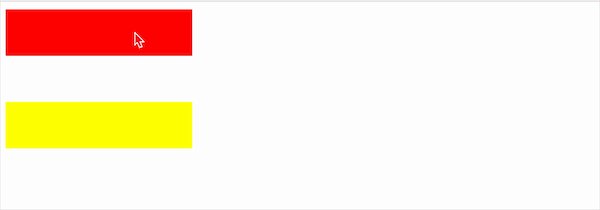
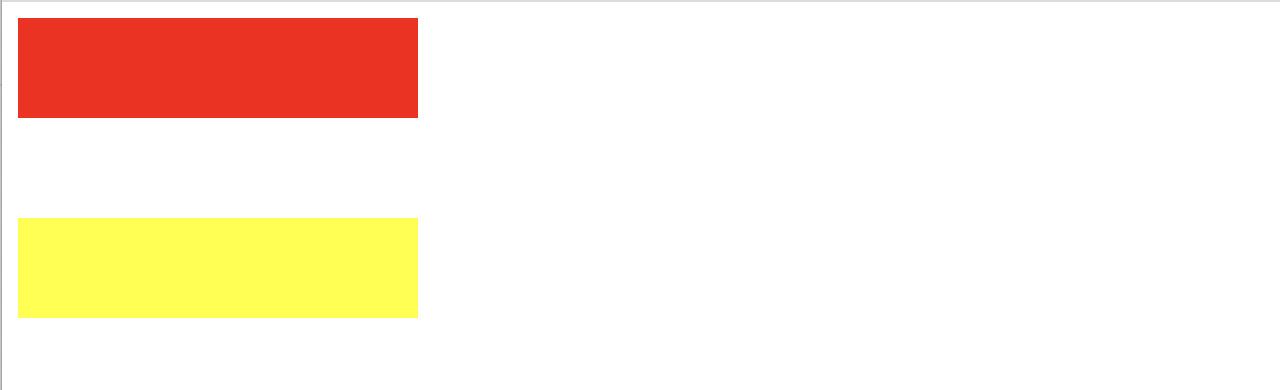
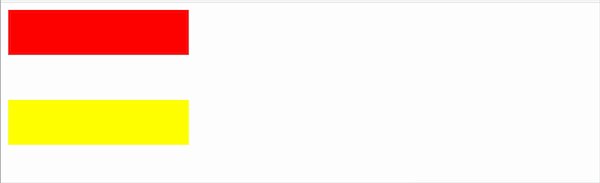
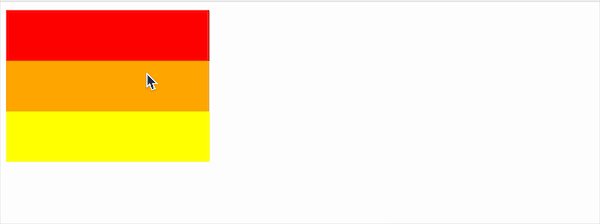
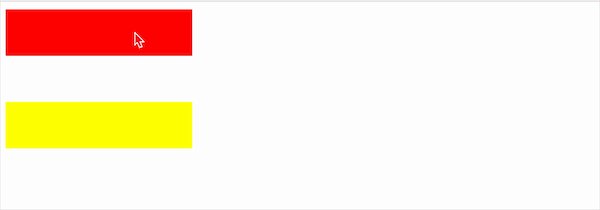
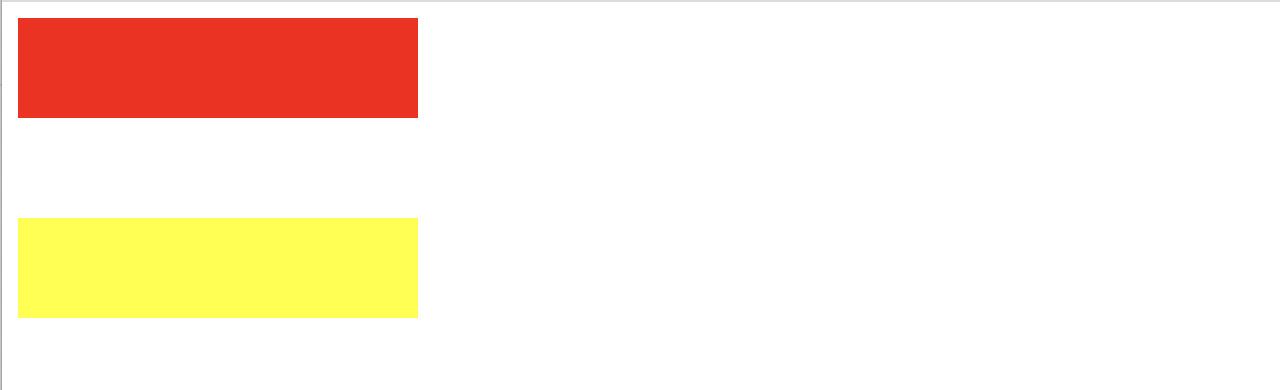
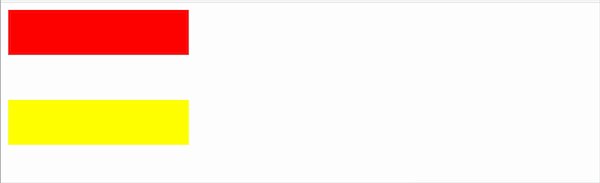
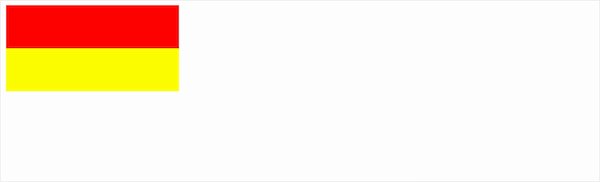
对中间橙色方块添加 display: none 样式,代码及效果如下:
- 元素隐藏
- 改变布局
- 如果绑定了事件,点击该区域,是无法触发事件的
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
| <!DOCTYPE html>
<html>
<head>
<style type="text/css">
.box {width: 200px;height: 50px;}
.red {background-color: red;}
.orange {background-color: orange;}
.yellow {background-color: yellow;}
.display {display: none}
</style>
</head>
<body>
<div>
<div class='box red'></div>
<div class='box orange display' id="btn"></div>
<div class='box yellow'></div>
</div>
<script type="text/javascript">
document.getElementById("btn").onclick = function() {
alert('触发点击操作 0.0');
}
</script>
</body>
</html>
|


结尾
本人 2021 年度成就总结:
- 学术方面,凭借个人努力,在核酸检测领域产出多份数据真实详尽的报告。
- 健康方面,保证膳食纤维摄入,具体表现为每日坚持吃瓜,吃好瓜,吃大瓜。
- 商业方面,与各大平台合作,全面参与投资 618、双 11、双 12 等千亿级重大项目。
- 环保方面,股票基金一片绿,绿水青山就是金山银山。在废物利用领域更是成绩斐然:自己作为废物,常常被别人利用。
- 运动方面,专注于水上项目,在摸鱼、划水等小项上有突出表现。
最后,祝大家元旦快乐~
更多编程教学请关注公众号:潘高陪你学编程